if, else-if, else
Él else-if permite verificar una nueva condición en caso de que el if anterior sea falso.
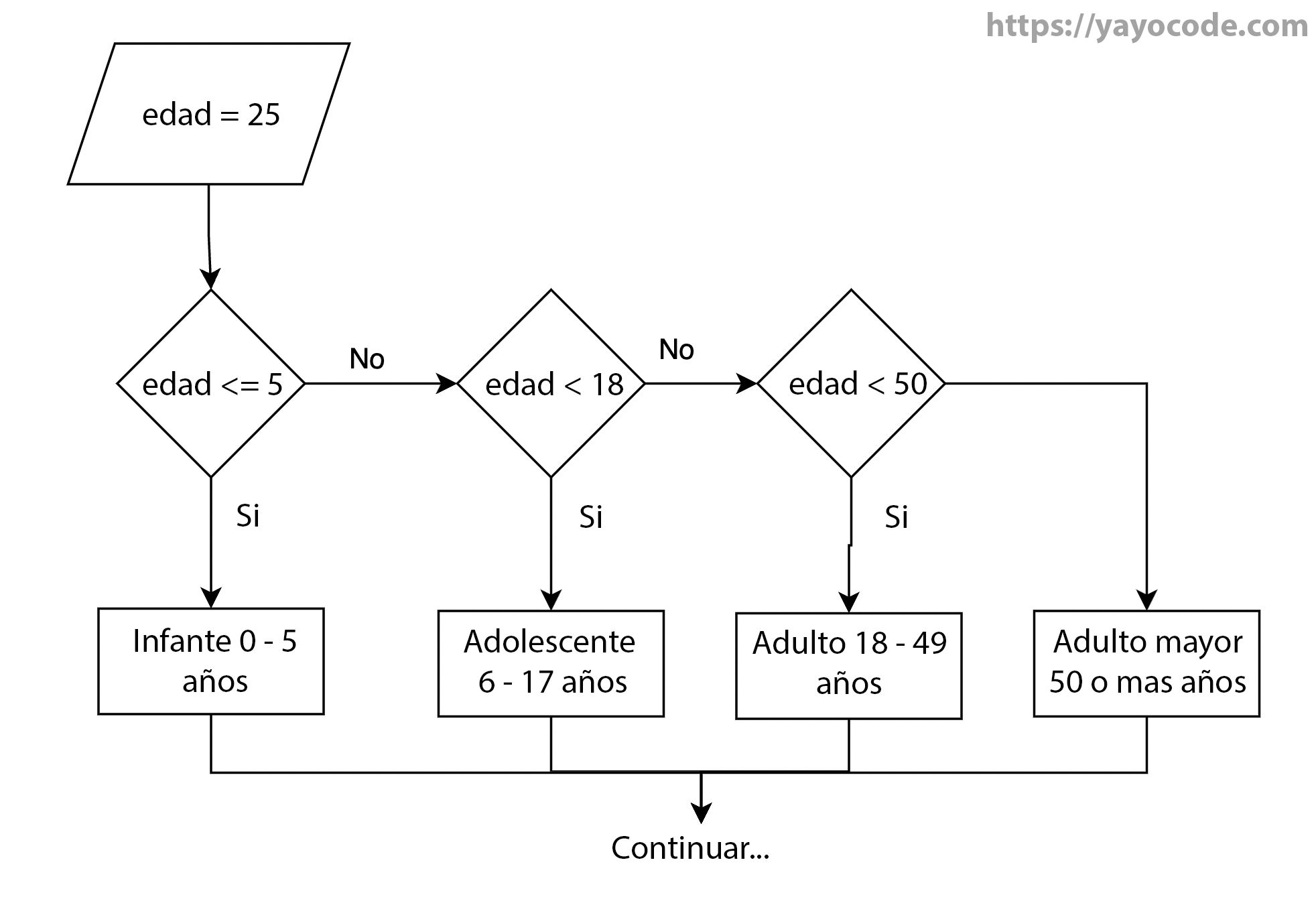
En el siguiente diagrama de flujo podemos ver la ejecución de la sentencia else-if:
Tenemos una variable edad con valor de 25 la cual en la primera condición vamos a revisar si es menor o
igual a 5 edad <=5, como no se cumple la condición revisamos vamos a la siguiente condición en la que revisamos
si es menor que 18 edad < 18 pero como tampoco se cumple revisamos con la siguiente condición en la que
revisamos si es menor de 50 edad < 50, en este caso si se cumple por lo que imprimimos Adulto.
El código dart el diagrama de flujo anterior quedaría así: