Agrega una sección de comentarios en Docusaurus usando commentbox.io
En este artículo, te mostraré paso a paso cómo agregar una sección de comentarios en tu blog de Docusaurus utilizando commentbox.io.
Requisitos previos
Configurar una cuenta en commentbox.io
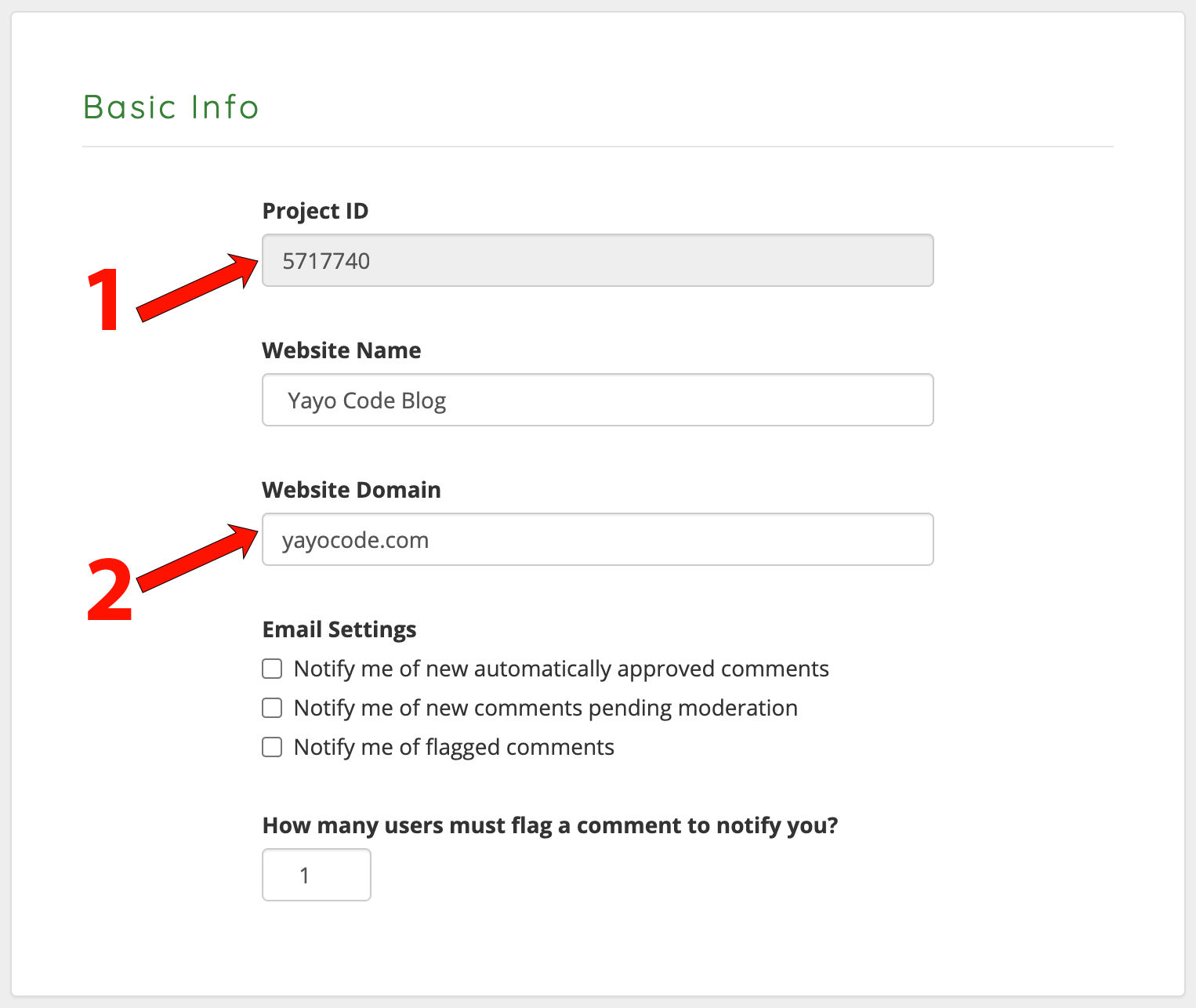
- Copia tu ID de proyecto, lo utilizaremos más adelante para inicializar commentbox.io en nuestro proyecto Docusaurus.
- Durante el desarrollo, escribe
localhosten el campo Website Domain. Cuando publiques en producción, asegúrate de que el Website Domain coincida con tu propio dominio, por ejemplo, en mi casoyayocode.com.
Instalar el paquete commentbox.io desde NPM:
Utiliza el siguiente comando para instalar el paquete commentbox.io desde NPM:
npm install --save commentbox.io
Swizzling
Utilizaremos el swizzling para agregar la sección de comentarios a nuestro blog y documentos. Pero, ¿qué es swizzling?. Según la documentación de Docusaurus:
En la práctica, el swizzling permite intercambiar un componente de tema con tu propia implementación, y viene en dos formas:
- Ejecting: crea una copia del componente de tema original, que puedes personalizar completamente.
- Wrapping: crea un contenedor alrededor del componente de tema original, que puedes mejorar.
Utilizaremos el método de wrapping para envolver BlogPostPaginator y mostrar la sección de comentarios en los
artículos del blog, y envolver DocPaginator para mostrar la sección de comentarios en los artículos de documentos.
Pasos
1. Crear el componente CommentSection
Podemos crear el componente como se mencionó en la documentación oficial, pero no
pude encontrar la forma de cambiar el color del texto según el tema del usuario, así que cambié la implementación
para poder usar el gancho useColorMode().
import React, {useEffect} from 'react';
import commentBox from 'commentbox.io';
import {useColorMode} from '@docusaurus/theme-common';
export const CommentSection = () => {
// Dependiendo del tema, mostraremos un color de texto diferente
// en la sección de comentarios
const {colorMode} = useColorMode();
const textColor = colorMode === 'dark' ? 'white' : 'black';
useEffect(() => {
const box = commentBox('<replace with your id>', {
textColor: textColor,
});
return () => box();
}, [colorMode]);
return (
<div style={{
marginTop: '54px',
}} className="commentbox"/>
);
};
2. Mostrar comentarios en tus artículos de blog
Ejecuta el siguiente comando para crear un contenedor alrededor del BlogPostPaginator:
npm run swizzle @docusaurus/theme-classic BlogPostPaginator -- --wrap
Este comando generará el componente BlogPostPaginatorWrapper. Editaremos el componente de la siguiente manera:
import React from 'react';
import BlogPostPaginator from '@theme-original/BlogPostPaginator';
import {CommentSection} from "@site/src/components/Mdx";
export default function BlogPostPaginatorWrapper(props) {
return (
<>
<BlogPostPaginator {...props} />
<CommentSection/>
</>
);
}
3. Mostrar comentarios en tus artículos de documentos
Ejecuta el siguiente comando para crear un contenedor alrededor del DocPaginator:
npm run swizzle @docusaurus/theme-classic DocPaginator -- --wrap
Este comando generará el componente DocPaginatorWrapper. Editaremos el componente de la siguiente manera:
import React from 'react';
import DocPaginator from '@theme-original/DocPaginator';
import {CommentSection} from '@site/src/components/Mdx';
export default function DocPaginatorWrapper(props) {
return (
<>
<DocPaginator {...props} />
<CommentSection/>
</>;
);
}
Conclusión
En este artículo, hemos aprendido cómo integrar de manera sencilla una sección de comentarios en tu sitio creado con Docusaurus utilizando commentbox.io. Siguiendo esta guía paso a paso, has aprendido cómo configurar tu cuenta de commentbox.io, instalar el paquete necesario y utilizar el swizzling para incorporar la sección de comentarios en artículos tanto de blog como de documentos.