Cambia el icono de tu aplicación creada en Flutter sin usar ningún paquete
En este artículo vamos a cambiar los iconos de iOS y Android en una aplicación creada con Flutter. En caso de tener un icono vamos a usar una herramienta para generar las diferentes resoluciones de los iconos, pero si no tenemos ningún icono vamos a crear uno desde cero.
¿Como crear iconos para mi app?
¿Por qué necesitamos iconos en diferentes resoluciones?
Tanto Android como iOS tienen diferentes requerimientos en el tamaño de los iconos para dar soporte a dispositivos con diferentes resoluciones. Puedes encontrar más información en la documentación oficial:
- Android: Diferentes densidades de píxeles
- iOS: App Icons
A demás de ser importante para el soporte a dispositivos con diferentes resoluciones, hay casos que Apple o Google no van a aceptar tu aplicación en sus tiendas si no agregas los iconos necesarios.
App Icon Generator
Ya tengo un icono. ¿Cómo genero las diferentes resoluciones?. La respuesta es App Icon Generator. Supongamos que nada más tenemos un icono de 1024x1024 píxeles como el de la siguiente imagen:
Y queremos crear las diferentes resoluciones de iconos para iOS y Android, una opción es utilizar un editor de imágenes como Adobe Photoshop y cambiar el tamaño, pero como son muchos iconos el proceso es muy tardado. Otra opción es utilizar App Icon Generator que con unos cuantos clics genera los iconos necesarios.
App Icon Generator es una herramienta que simplifica la creación de los iconos y todas las resoluciones necesarias para iOS y Android.
En la página web de App Icon Generator agregamos nuestro icono, seleccionamos las plataformas iPhone, iPad y Android y damos clic en "Generate"
Al dar clic en "Generate" Se va a descargar un archivo comprimido que contiene los siguientes archivos:
- android: Esta carpeta contiene los iconos necesarios para Android
- Assets.xcassets: Esta carpeta contiene los iconos necesarios para iOS
- appstore.png: Este icono se puede usar en la App Store
- playstore.png: Este icono se puede usar en la Google Play
Una vez que hemos generado los iconos en sus diferentes resoluciones podemos agregarlos al proyecto de Flutter.
IconKitchen
No tengo ningún icono. ¿Cómo creo uno y genero las diferentes resoluciones? La respuesta es IconKitchen.
IconKitchen es una herramienta que nos permite crear iconos para iOS, Android, Web, etc. Y además genera todas las resoluciones necesarias.
En IconKitchen podemos crear un icono a partir de iconos predefinidos, texto o imágenes y también nos permite cambiar propiedades como el color del fondo, la textura, el relleno, la figura, etc.
Una vez que tengamos listo el icono damos clic en "Download" y se va a descargar un archivo comprimido que contiene los siguientes archivos:
- android: Esta carpeta contiene los iconos necesarios para Android
- ios: Esta carpeta contiene los iconos necesarios para iOS
Una vez que hemos creado y generados los iconos en sus diferentes resoluciones podemos agregarlos al proyecto de Flutter.
Cambiar iconos de iOS y Android
Cambiar icono en iOS
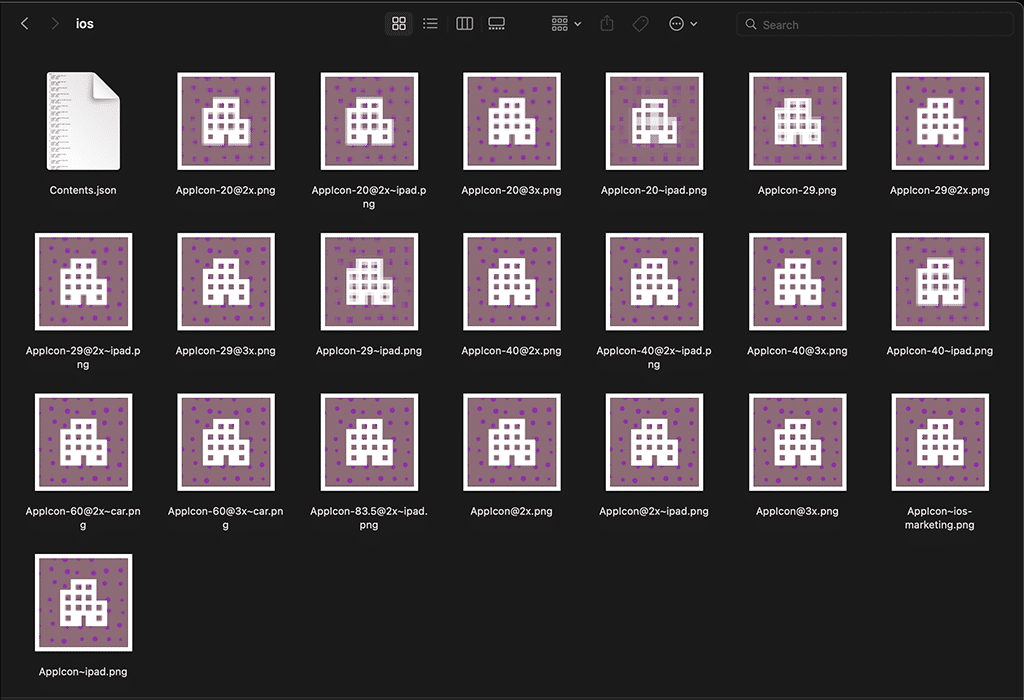
No importa si utilizaste IconKitchen o App Icon Generator para generar los iconos de iOS. El contenido es muy similar, lo único que puede variar es el nombre de las imágenes. En este tutorial vamos a usar las imágenes generadas por IconKitchen, veamos el contenido:
Para cambiar el icono en iOS tenemos que abrir el proyecto de ios en Xcode. Si usas Visual Studio Code sigue las siguientes instrucciones o puedes saltar a la siguiente sección si usas Android Studio:
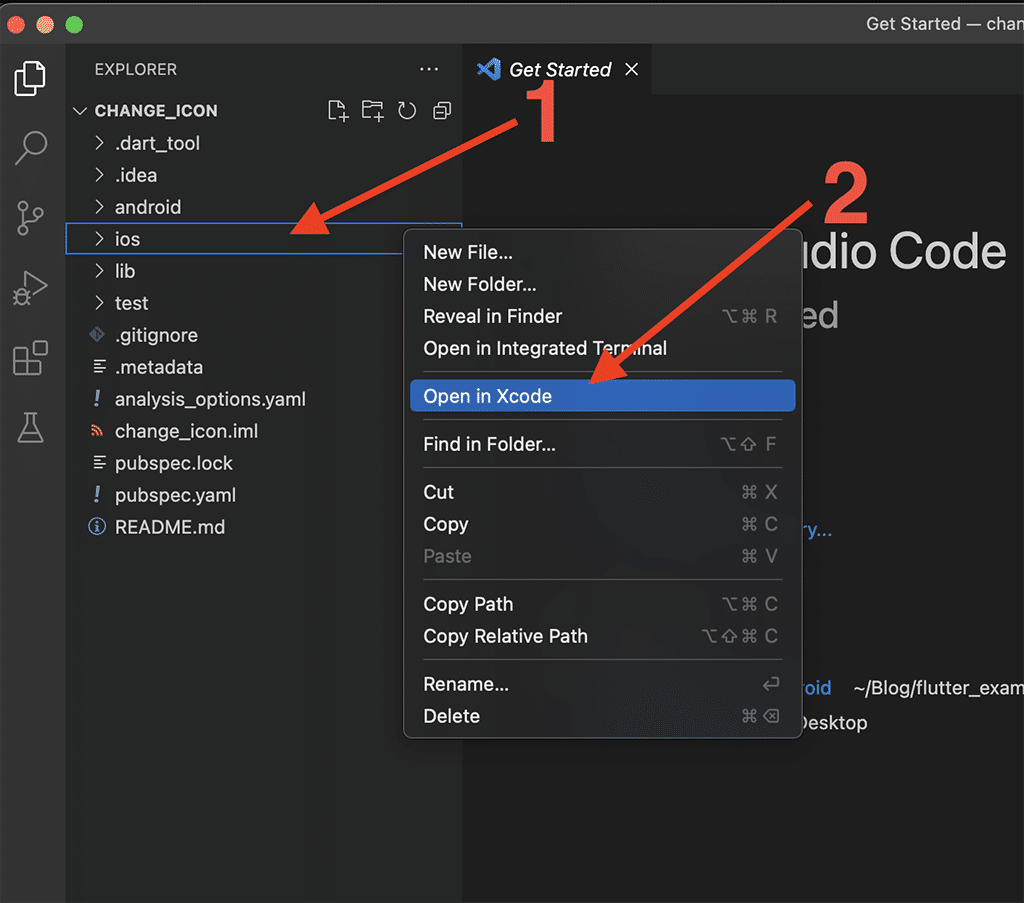
Abrir proyecto de ios en Xcode con Visual Studio Code
- 1- Damos clic derecho en la carpeta de ios
- 2- Damos clic en "Open in Xcode"
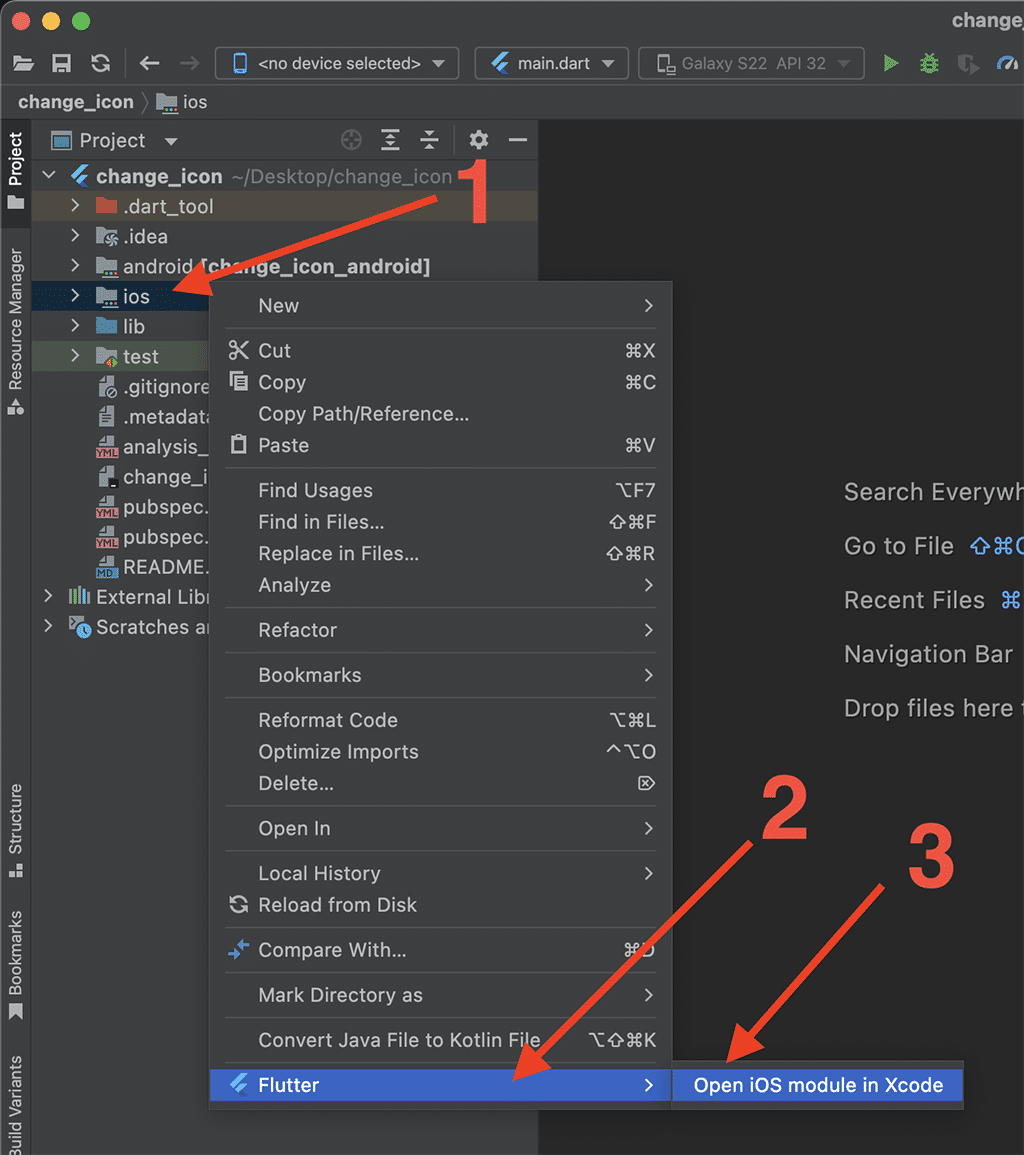
Abrir proyecto de ios en Xcode con Android Studio
- 1- Damos clic derecho en la carpeta de ios
- 2- Seleccionamos la sección de Flutter
- 3- Damos clic en "Open iOS module in Xcode"
Reemplazar iconos en Xcode
Ya tenemos el proyecto de ios abierto en Xcode, vamos a abrir la carpeta AppIcon que contiene los iconos actuales:
- 1- Abrimos la carpeta de "Runner"
- 2- Seleccionamos la carpeta de "Assets"
- 3- Damos clic en "AppIcon"
Por último, solo tenemos que arrastrar los iconos que queremos reemplazar hacia Xcode como en la siguiente animación:
Muy bien, ya podemos cerrar Xcode y correr el proyecto de iOS con los nuevos iconos.
Cambiar iconos en Android
Cambiar el icono en Android también es muy facil. En este tutorial vamos a usar las imágenes generadas por IconKitchen, veamos el contenido:
¿Dónde están los iconos? Bueno, los iconos están dentro de la carpeta res, pero si abrimos esta carpeta podemos encontrar las siguientes carpetas:
- mipmap-anydpi-v26
- mipmap-mdpi
- mipmap-hdpi
- mipmap-xhdpi
- mipmap-xxhdpi
- mipmap-xxhdpi
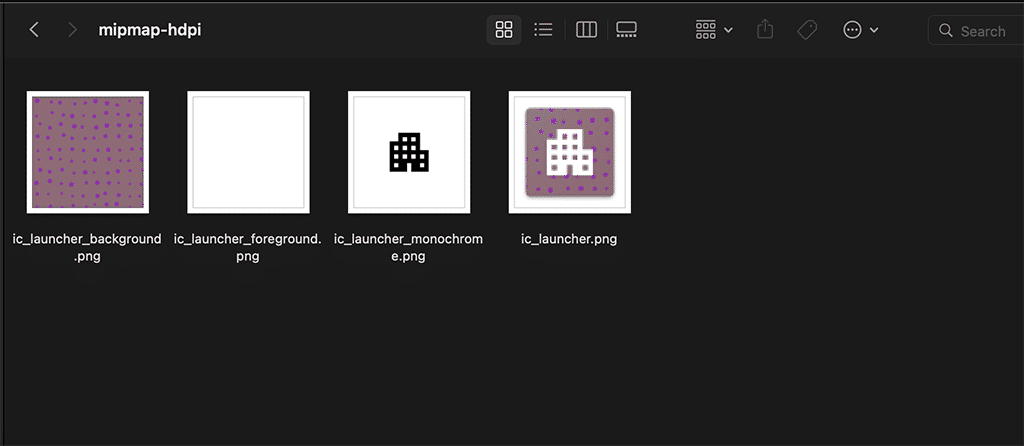
Dentro de cada una de estas carpetas vamos a encontrar un conjunto de imágenes que crean nuestro icono, por ejemplo:
¿Por qué hay varias imágenes? En Android existen cientos de miles de dispositivos con diferentes "Android Launchers" que se encargan de mostrar la mejor forma de tu icono. Estos "Android Launchers" toman estas imágenes y crean el mejor icono posible para el dispositivo. Pero para cambiar el icono solo nos vamos a enfocar en todas las carpetas dentro de res.
Android Launcher: Básicamente, es una aplicación que se encarga de mostrar la pantalla de inicio, ya sean los iconos, widgets, etc.
Vamos a abrir el proyecto de Flutter en nuestro IDE favorito no importa si es Visual Studio Code o Android Studio, el procedimiento es el mismo:
- 1- Abrimos la carpeta res que se encuentra en /android/app/src/main/res
- 2- Borramos todas las carpetas que empiecen con el nombre de mipmap-
Por último, solo tenemos que arrastrar los iconos que queremos agregar a la carpeta res como en la siguiente animación:
Muy bien, ya podemos correr el proyecto de Android con los nuevos iconos.
Conclusion
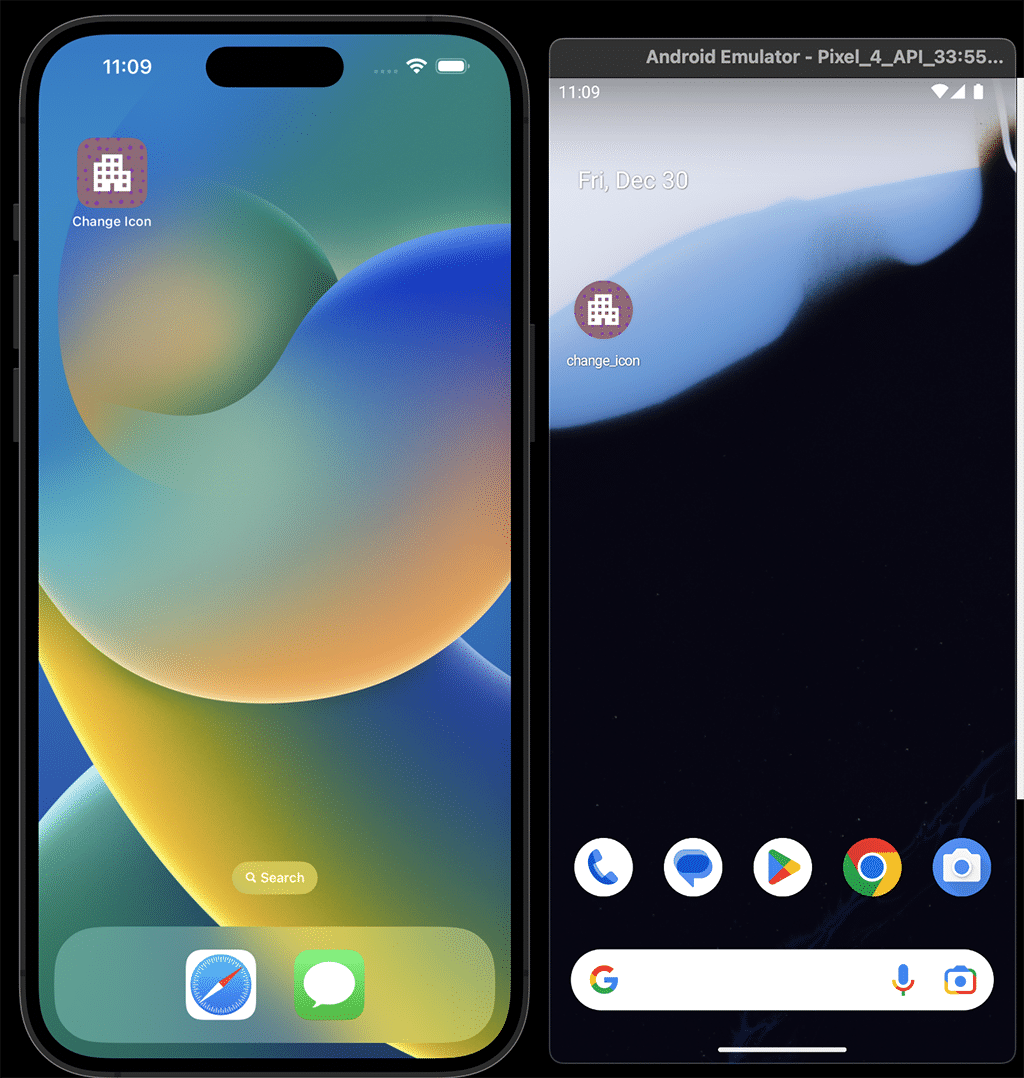
Corramos el proyecto de iOS y Android para ver el resultado final:
En este tutorial creamos un icono para iOS y Android en sus diferentes resoluciones, y aprendimos que para agregarlos a un proyecto de Flutter es muy sencillo, unos cuantos clics y listo.