Primer proyecto y código base
Asumiendo que se han instalado las herramientas mínimas necesarias configurar libGDX en Windows vamos a crear nuestro primer proyecto de prueba.
Puedes descargar el código base de Github de la rama CodigoBase o puedes ver el siguiente videotutorial donde construimos paso a paso el código base. También puedes correr la aplicación en tu navegador.
1. Crear un proyecto de libGDX
Ejecutamos libGDX project setup y llenamos todos los campos:
- Name: Es el nombre que tendrá el proyecto
- Package: Es el nombre del paquete
- Game class: El nombre de la clase principal
- Destination: La ruta donde se va guardar el proyecto
- Android SDK: La ruta donde se encuentra nuestro SDK de Android
Seleccionamos todos los Sub Projects: Desktop, Android, Ios, HTML y también seleccionamos la extensión de Box2D, después presionamos "Generate" y esperamos a que esté listo.
2. Abrir el proyecto en tu IDE preferido
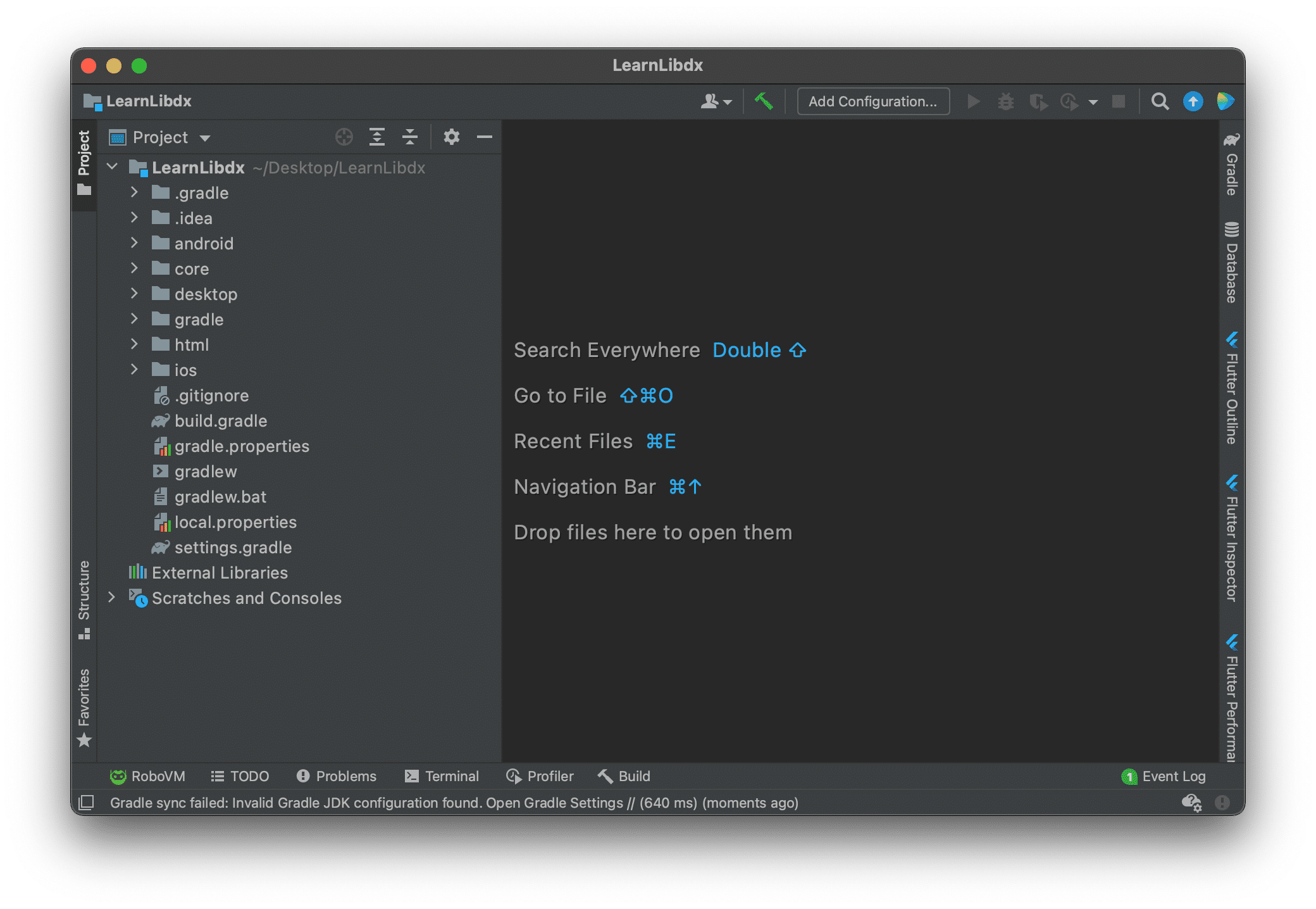
Abrimos Android Studio o IntelliJ IDEA abrimos el proyecto y veremos una pantalla como la siguiente:
3. Correr el proyecto por defecto
Corremos la app de escritorio y esperamos unos segundos para ver que la app funciona correctamente:
4. Reemplaza el código por defecto con el código base descargado de GitHub
Si abrimos la clase principal MainLearn.java podemos ver que ya tiene mucho código, este código sirve para
mostrar la pantalla de presentación de libGDX. Vamos a borrar todo el código y lo vamos a reemplazar por
el código base de github. Este código base nos
va a ayudar en los siguientes tutoriales. También vamos a crear un menú que será el acceso a cada ejemplo que
veamos en el futuro. El menú se verá como en la siguiente imagen:
¿Para qué sirve el código anterior?
Es el código base que utilizaremos en todos nuestros proyectos, esto quiere decir que cada vez que en un tutorial creemos un proyecto nuevo siempre debe contener por lo menos este código.
El ciclo de vida en libGDX
En Libgdx nuestra aplicación tiene un ciclo de vida definido, que está gobernado por los estados de nuestro programa, como son crear, pausar, resumir, etc.
Para poder acceder a estos eventos del ciclo de vida debemos implementar la interfaz
ApplicationListener y pasar una instancia de esta implementación a cada una de las implementaciones de
Application en cada unos de nuestros objetivos (Android, iOS, Desktop).
El siguiente diagrama muestra el ciclo de vida de nuestro programa.
¿Dónde está el ciclo principal? (Main loop)
Es el componente principal de cualquier juego desde el punto de la programación. Permite al juego correr fluidamente. Los programas más tradicionales responden a la interacción del usuario sin hacer nada al respecto. Por ejemplo, un procesador de texto muestra el texto conforme el usuario lo ingresa, pero si el usuario no ingresa nada el procesador de texto no hace nada.
En cambio, en los juegos es diferente, el juego debe seguir operando aun si el usuario no hace interacción con el juego. Nuestro main loop permite esto.
El pseudocódigo de un main loop
while( user doesn't exit )
check for user input
run AI
move enemies
resolve collisions
draw graphics
play sounds
end while
En Libgdx no existe un main loop explícito, pero el método render() se puede decir que es el cuerpo de nuestro main loop.
Conclusión
En este tutorial mostramos el código base que tendrán todas nuestras aplicaciones de ejemplo que realicemos a lo largo de estos tutoriales.
Se explicó el ciclo de vida de una aplicación de Libgdx y aprendimos cuál es el MainLoop de nuestra aplicación.